Your company is working with a designer. You’ve decided to write the website yourself. See how to deliver “design copy” that saves time and money.
Web design and copy are interlinked. Your copy’s structure and length will impact the website’s appearance. Similarly, the site’s design elements — like the font, size, and position of a headline — will affect how users experience the copy.
So, this guide will help you write for the designer you’ve hired AND:
This guide won’t help you research, strategize, write, search optimize, or test your website’s copy.
We’ll assume you have those essentials of copywriting covered.
Instead, the guide focuses on PROCESS: steps to take and missteps to avoid with the copy that you give to your designer.
Follow this advice for a great-looking website, an efficient design process, and a timely launch.
Have a professional copywriter handle your entire project, from “kick-off” to “go-live.”
At the end of this guide is a template that you can use to integrate everything you’ve learned.
(If you’ve already read this guide and just need the template, you can warp ahead.)

If your previous website wasn’t performing well, the copy may have been part of the problem.
Updating your web design AND writing new and better copy can improve your conversion rate.

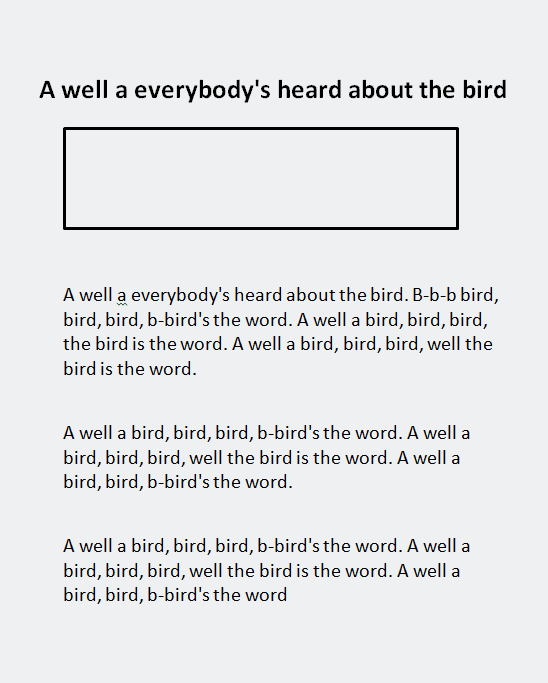
Let’s say your designer is planning an easy-to-read layout: brief headings and paragraphs, sections with columns, and a clear call to action.
However, your old copy has a single heading followed by several dense paragraphs.
You or your designer would need to chop up the old copy to fit the new site’s design. That approach would make it hard to create a cohesive, effective result — instead of a monster.
The alternative: use new copy that compliments the layout.
Your company’s products, services, and markets may have changed over time. Just as importantly, the needs of your audience may have evolved.
Researching and writing all-new copy will let you address these fundamental shifts.

This is the most common approach. It lets the designer make changes to the site based on the copy’s purpose and structure. Provide your writing in an editable document format. Typically, this means a Microsoft Word document or a Google doc.
If so, you will need to know how to access the site and enter the copy. The designer may be able to offer training or resources for this step.
For example, you might want to move your blog posts and product descriptions to the new site. Find out if your designer can automate this process.
Before creating layouts or writing a single sentence, the designer and copywriter develop a strategy for the site. They use research to decide:
The website’s brand and the voice of the copy
How the site will lead visitors to conversion
The general layout and goal of each webpage
The designer finishes the website using placeholder text. After it’s complete, the copywriter begins writing, following the length and structure of the placeholder text.
The copywriter finishes all of the writing for the website. After it’s complete, the designer begins laying out the pages, following the length and structure of the copy.
Sure, it requires more planning and communication, but it lets you:
You may also need copy for elements like:
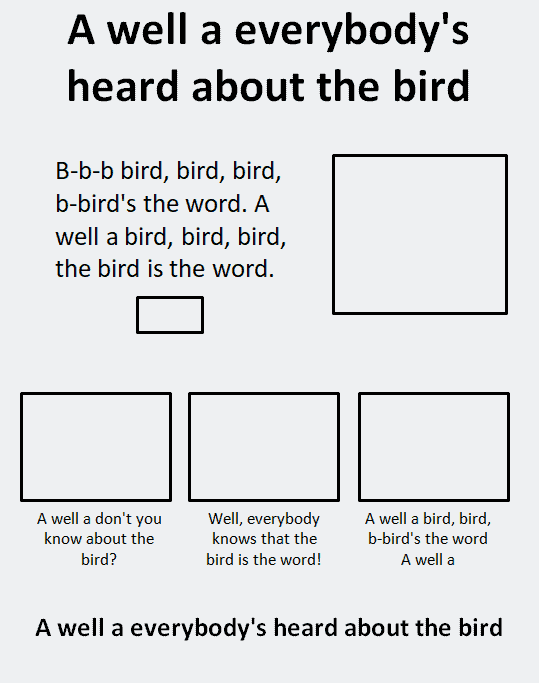
A heading is a line of copy that comes before a content section. Headings help people find, understand, and see value in the information on a page.
Copywriters often refer to the top heading as a “headline” and the other headings below it as “crossheads.”
Check out this example:
Even without reading, you could guess that:
You can assume this because the italicized headings all come after “Here’s some heading copy for you.” Plus, they share a similar style of weight, size, and, of course, italics.
On a webpage, broader headings have higher levels. Heading 1, or <h1>, is the highest level. It should only appear once on the page, at the top. <h6> is the lowest level.
Designers style each heading level in a different way. In general, higher-level headings are bigger and more noticeable.
As the copywriter, you convey the level of the headings so the designer can style them consistently. Options:
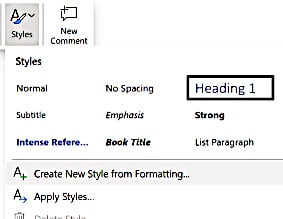
Use the “styles” feature in a word processing program

Manually give higher-level headings a larger font
Paragraph copy
Type the code before and after a heading
Paragraph copy
If you write this:

But you want this:

You might end up with this:

As the copywriter, you might intend for a certain phrase to be a heading, a caption, or copy in a button. You can communicate your intentions in several different ways:
Lay out your copy doc with tables and styles
Include section headings (e.g. “hero section”).
Add comments suggesting placement
It’s important for a copywriter to communicate intention. However, designers should have the freedom to make design decisions.
After all, clients hire designers based on their experience, training, and knowledge of best practices.
So, it just makes sense to trust them.
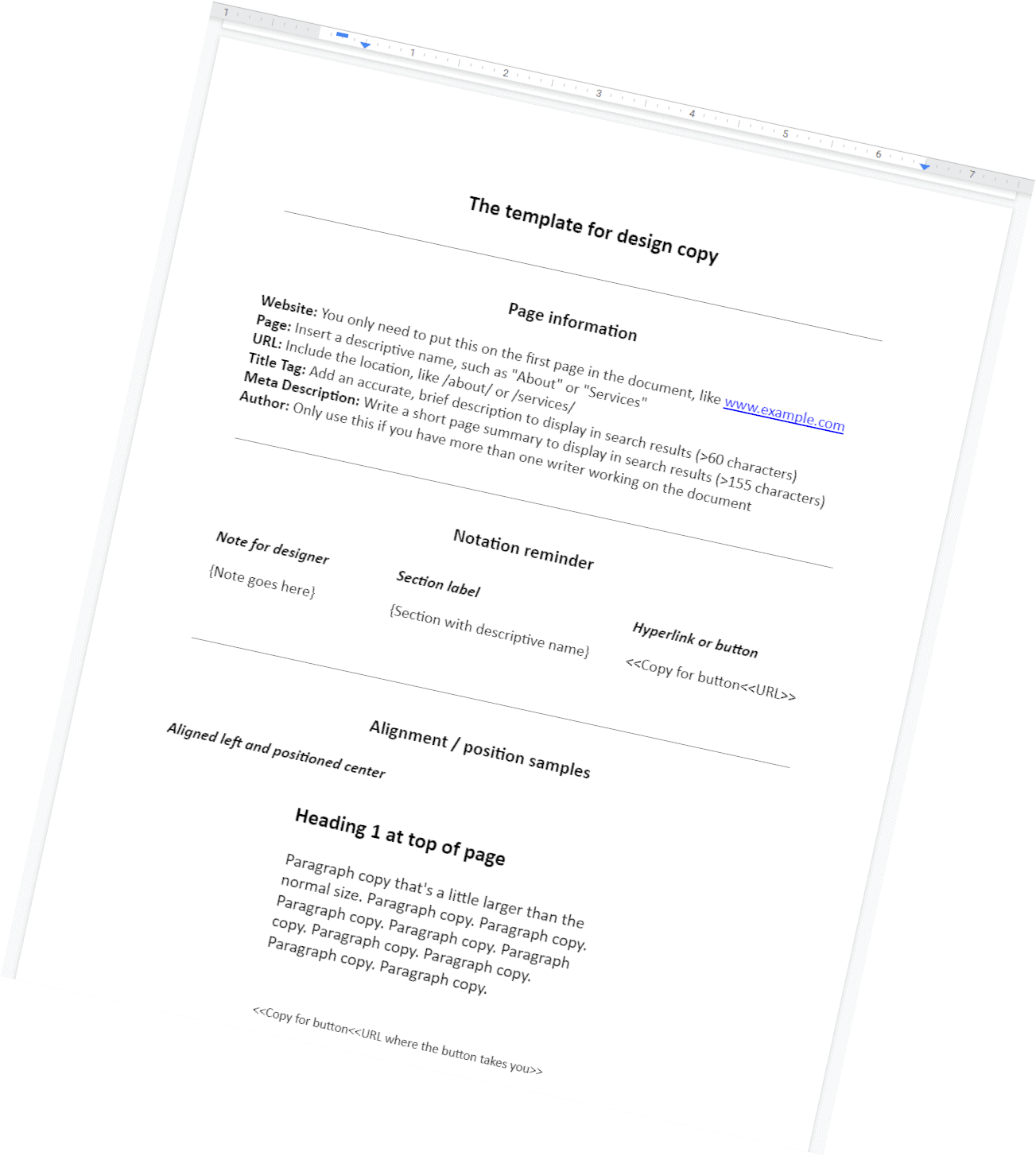
If you plan to write the website yourself, you’ll need a copy document.
So why not start with a free template?
More than a basic Word document or Google doc, your design copy document is going to include all of the crucial details your designer needs:
You need more than a great process for working with a designer. Like:
Company and customer research so you know what drives conversion
Website architecture to take the guesswork out of the visitor’s journey
Search engine optimization to increase your visibility in search results
Copywriting that defines your value, draws prospects, and drives sales

“Working with Kevin and Augmental was a cathartic experience.”
“Together, we refined my company’s purpose, points of differentiation, and audience. I’ve been amazed at how well he captured what my company does.”
Xavier Chang
Principal
XC Consulting
XC Consulting works with business leaders to define and improve their company’s processes. The consultancy approached Augmental for help engaging and converting more of the prospective clients who visit its website.
To achieve this objective, Augmental:
Performed research and client interviews. This analysis allowed Augmental to identify areas for improving the site.
Worked in partnership with D.Hill Design to recommended changes to the site’s structure, user experience, and messaging. This included simplifying navigation to encourage conversion.
Used a problem-agitation-solution approach to rewrite the homepage. Augmental re-centered the content to make the website visitor the “hero” of the story.
Re-wrote the “Services” webpage and other site pages to clarify what clients can expect and to demonstrate the value of the consultancy’s offerings.
Wrote new case studies to add authority and trustworthiness to the consultancy.